멋쟁이 사자처럼 - SWU에서 진행하는 프로젝트인 'UniLearn(유니런)'이 개발 착수합니다.
11월 6일에 비대면으로 프로젝트 보고회하기 전까지
휴학생 팀원 한 분이
jwt 로 인증,인가구현을 통해 회원가입과 로그인 로직을 짜주셔서
추가적으로 채팅을 구현할 수있을 지만 공부해오기로 했습니다.
남은 개발은 간지톤이 끝나고 진행하기로 했습니다.

채팅에 앞서 아무것도 모르는 저는 영상 두개와
블로그 하나를 참고 했습니다. 추가적으로 spring 사이트도 참고했네요
https://www.youtube.com/watch?v=8iwNDEXldAk
https://www.youtube.com/watch?v=rvss-_t6gzg
블로그 :
https://growth-coder.tistory.com/157
https://spring.io/guides/gs/messaging-stomp-websocket/
웹 소켓은 html5가 나오면서 소개되었으며
Ajax 통신으로 할 수도 있는데 소켓통신으로 하면 좋은 점은,
연결 중에 왔다갔다 하는 데이터에 헤더가 포함이 안되기 때문에 용량이 작다는 이점이 있다는 것입니다.
스프링 - 가이드 - websocket을 참고하면
https://spring.io/guides/gs/messaging-stomp-websocket/
Getting Started | Using WebSocket to build an interactive web application
In Spring’s approach to working with STOMP messaging, STOMP messages can be routed to @Controller classes. For example, the GreetingController (from src/main/java/com/example/messagingstompwebsocket/GreetingController.java) is mapped to handle messages t
spring.io
여기서 특징적으로 나오는 단어가 있는데,
STOMP 입니다.
우리는 stomp라는 스택을 사용해서 구현해볼 것입니다. 근데 굳이 stomp 사용하지 않아도 웹소켓은 사용가능합니다
STOMP : Simple (or Streaming) Text Orientated Messaging Protocol.
프로토콜이니, 규약이라고 생각하시면 될 것 같습니다.
스프링에서는 STOMP를 사용해서 웹 소켓을 구현할 수 있습니다.
간단한 메시지를 전송하기 위한 프로토콜로 메시지 브로커를와 publisher - subscriber 방식을 사용하는데요.
메시지의 발행자와 구독자가 존재하고 메시지를 보내는 사람과 받는 사람이 구분되어 있으며
메시지 브로커는 발행자가 보낸 메시지를 구독자에게 전달해주는 역할을 합니다.
STOMP는 HTTP와 비슷하게 frame 기반 프로토콜 command, header, body로 이루어져 있어요
개발자 도구로 직접 확인도 가능해요
<STOMP frame 구조>
COMMAND
header1:value1
header2:value2
Body^@
스프링 웹 소켓 구현
https://spring.io/guides/gs/messaging-stomp-websocket/
스프링 - 가이드 - websocket
Getting Started | Using WebSocket to build an interactive web application
In Spring’s approach to working with STOMP messaging, STOMP messages can be routed to @Controller classes. For example, the GreetingController (from src/main/java/com/example/messagingstompwebsocket/GreetingController.java) is mapped to handle messages t
spring.io
여기 다 나와 있습니다. 대략적인건..
start.spring.io에서 websocket dependency를 추가해줬습니다.

Spring Boot : 2.7.17
Packaging : Jar
Java : 11
프로젝트가 만들어지면
여러 파일을 생성해줘야 합니다.

<build.gradle>
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-websocket'
implementation 'org.webjars:webjars-locator-core'
implementation 'org.webjars:sockjs-client:1.5.1'
implementation 'org.webjars:stomp-websocket:2.3.4'
implementation 'org.webjars:bootstrap:5.2.3'
implementation 'org.webjars:jquery:3.6.4'
implementation 'org.projectlombok:lombok:1.18.26'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
새로 만든 <index.html>
<!DOCTYPE html>
<html>
<head>
<title>Hello WebSocket</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="/main.css" rel="stylesheet">
<script src="/webjars/jquery/jquery.min.js"></script>
<script src="/webjars/sockjs-client/sockjs.min.js"></script>
<script src="/webjars/stomp-websocket/stomp.min.js"></script>
<script src="/app.js"></script>
</head>
<body>
<noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript being
enabled. Please enable
Javascript and reload this page!</h2></noscript>
<div id="main-content" class="container">
<div class="row">
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="connect">WebSocket connection:</label>
<button id="connect" class="btn btn-default" type="submit">Connect</button>
<button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">Disconnect
</button>
</div>
</form>
</div>
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="name">What is your name?</label>
<input type="text" id="name" class="form-control" placeholder="Your name here...">
</div>
<button id="send" class="btn btn-default" type="submit">Send</button>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
<app.js>
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
}
else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
var socket = new SockJS('/app/gs-guide-websocket');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/app/hello", {}, JSON.stringify({'name': $("#name").val()}));
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
<HelloMessage.java>
package webSocketTest.webSocket;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Getter
@Setter
public class HelloMessage {
private String name;
public HelloMessage(){
}
public HelloMessage(String name){ this.name = name;}
public String getName(){ return name;}
public void setName(String name) {this.name = name;}
}
<Greeting.java>
package webSocketTest.webSocket;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
@Getter
public class Greeting {
private String content;
public Greeting(){
}
public Greeting(String content){this.content = content;}
public String getContent(){return content;}
}
<GreetingController>
package webSocketTest.webSocket;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.stereotype.Controller;
import org.springframework.web.util.HtmlUtils;
@Controller
public class GreetingController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(500); // simulated delay
return new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");
}
}
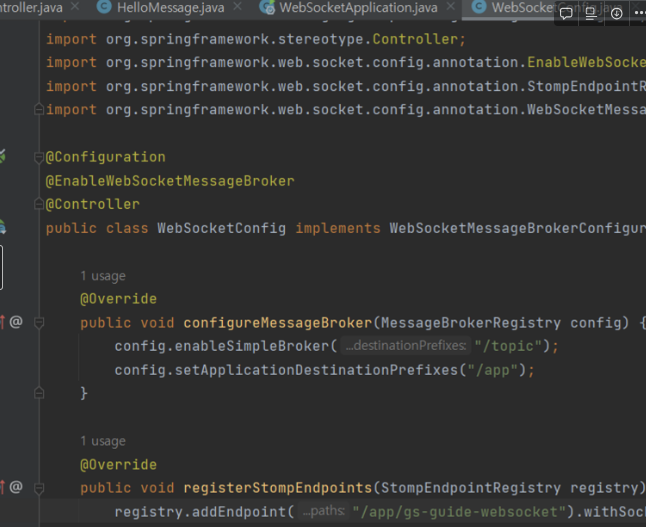
<WebSocketConfig>
package webSocketTest.webSocket;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.stereotype.Controller;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
@Configuration
@EnableWebSocketMessageBroker
@Controller
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/app/gs-guide-websocket").withSockJS();
}
}
<WebSocketApplication> 이거는 기본으로 있는거고 ..
좋다. 이제 WebSocketApplication 에 들어가서 실행버튼 누르고
검색창에 localhost:8080을 검색한다.


---
여기서 부터 좌충우돌 에러 발생기 ....
나는 그냥 하라는 대로 한건데 왜 에러가.. ... ..

connet가 안된다. 왜.. ?
f12를 눌러 개발자 모드에 들어가서 에러를 확인했다. connet가 안눌렸거든..
1. Failed to load resource: the server responded with a status of 404 () stomp.min.js:8 Whoops! Lost connection to http://localhost:8080/gs-guide-websocket stomp.min.js:8 Opening Web Socket... :8080/gs-guide-websocket/info?t=1699014111573:1
웹 소켓을 열 때 gs-guide-websocket을 못찾겠다 는 뜻 인거 같다. 대충?
Can´t establish connection to websocket "Whoops! Lost connection to http://localhost:8080"
I´m trying to implement a websocket in my spring boot application, but I´m unable to create a connection. I used this video and its corresponding git-repo to create the following config for the ser...
stackoverflow.com
스택 오버플로우 짱

app.js에서 connect() 함수의 socket path 앞에 /app/을 덧붙여 주었다.
이제 다른 에러가 나왔다.
2. Uncaught ReferenceError: SockJS is not defined 에러

https://jindevelopetravel0919.tistory.com/96
[에러] Uncaught ReferenceError: SockJS is not defined
[Reason] WebSocket 을 연결하고 간단하게 정상적으로 동작이 수행되는지 확인하기 위해 간단한 유사 1인 채팅 페이지를 만들고 실행했으나 "Uncaught ReferenceError: SockJS is not defined" 해당 에러가 발생하
jindevelopetravel0919.tistory.com
index.html 의 header 부분에 sockjs에 관련한 코드를 넣어주었다.

3. Uncaught ReferenceError: Stomp is not defined 에러

좋아 . 아예 script 다시 갈아끼웠다.

이제 슬슬 때려치고 싶었다..
4.

근데 이거 구글링 해도 안나오길래 ,,
첫번째 에러랑 비슷해서 때려맞췄더니 됐다.

addEndpoint path에 /app/을 추가 해주었다.
----
결국 됐다. 웹소켓 성공

탭을 하나 더 열어서 접속해보면 다른 탭에서 보낸 이름이 보이는 것도 확인할 수 있다.

이렇게 하면 스프링으로 실시간 채팅 구현하는 것도 문제 없다!
아니 그건 다르려나..
공부하면서 느낀 점은 ..
영어 공부해야겠다. ...
스택오버플로우 짱..
🔗깃허브 링크
https://github.com/hansun-hub/webSocket
GitHub - hansun-hub/webSocket: 11-03 슈멋사 프로젝트를 위한 스프링 소켓프로그래밍입니다. STOMP 사용
11-03 슈멋사 프로젝트를 위한 스프링 소켓프로그래밍입니다. STOMP 사용. Contribute to hansun-hub/webSocket development by creating an account on GitHub.
github.com