3.1 Todo 목록 웹 서비스 시작하기
장고를 활용해 가장 기본적이며 중요한 Todo 목록 웹 서비스 예제를 본격적으로 만들어보겠습니다.
3.1.1 프로젝트 기능 정리하기
Todo목록 서비스는 CRUD로 불리는, 데이터 관련 처리 기본 기능을 모두 포함 및 직관적이고 간단
이후 DRF를 공부한 다음에 똑같은 프로젝트를 DRF 버전으로 개발해볼 것입니다.
3.1.2 프로젝트 생성하기
가상환경 세팅

장고 설치

장고 프로젝트 생성

todo 앱 생성

3.1.4 Todo 프로젝트 설정하기
기본적인 설정 먼저 진행하겠음
todo 앱을 생성했으므로 settings.py에 앱을 추가하겠음


마지막으로
마이그레이트를 해준 뒤,
관리자 계정을 생성하겠습니다.

3.1.4 Todo 모델 생성하기
프로젝트의 첫 단계는 언제나 모델을 생성하는 것입니다.
우리가 생성할 모델의 필드를 생각해보면
1. title : Todo의 제목
2. description : Todo에 대한 설명
3. created : Todo 생성 일자
4. complete : Todo 완료 여부
5. important : Todo 중요 여부
모델을 구현한 결과는 다음과 같습니다.

todo 밑에 바로 있는 models.py 파일에 적는 것이다!
생성일은 자동으로 추가되도록 설정하였습니다.
장고가 기본으로 제공하는 pk인 id 필드도 포함되어 있음을 염두에 두어야 합니다.
이후에 우리는 id 값을 pk로 활용하여 Todo 데이터를 구분할 예정입니다.
이제 모델에 대한 마이그레이션을 진행하겠습니다.
프로젝트 생성 후 최초의 마이그레이션이므로 기본 모델까지
마이그레이션 될 수 있도록 앱을 지정하지 않겠습니다.

모델을 만들었으니 관리자 페이지에서 확인할 수 있어야 할 것입니다.
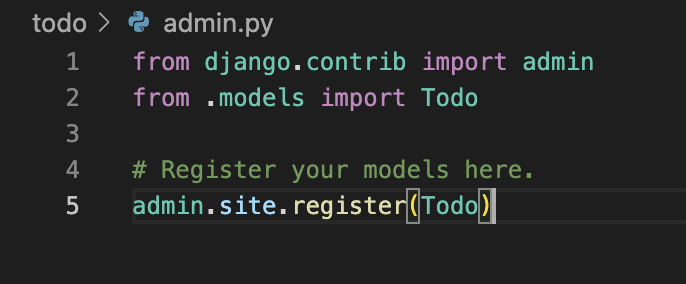
todo/admin.py에서 Todo 모델을 등록합니다.

관리자 페이지에 접속하려면 url이 설정되어야 합니다.
mytodo/urls.py에서 path가 잘 설정되어 있는지 확인합니다.

이제 본격적으로 기능을 구현할 준비가 되었습니다.
3.2 Todo 전체 조회 기능 만들기
첫번재 기능은 Todo 전체 조회 기능입니다.
3.2.1 Todo 전체 조회 기능 컨셉
첫번째 페이지인 Todo 전체 조회 기능에서는 완료되지 않은 Todo만 보여주도록 구현하겠습니다.
3.2.2 Bootstrap으로 좀 더 멋진 템플릿 만들기
부트스트랩은 가장 유명하고 오래된 CSS프레임워크입니다.
3.2.3 Todo 전체 조회 템플릿 만들기
작업 순서는 앞선 예제와 동일하게 템플릿 -> 뷰 -> url 순서로 진행하겠습니다.
<html>
<head>
<title>Todo 목록 앱</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="https://cdn.jsdeliver.net/npm/bootstrap-iocons@1.7.1/font/boot-strap-icons.css">
</head>
<body>
<div class="container">
<h1>Todo 목록 앱</h1>
<p>
<a href=""><i class="bi-plus"></i>Add Todo</a>
<a href="" class="btn btn-primary" style="float:right"> 완료한 TODO 목록</a>
</p>
<ul class="list-group">
{% for todo in todos %}
<li class="list-group-item">
<a href="">{{ todo.title }}</a>
{% if todo.important %}
<span class="badge badge-danger">!</span>
{% endif %}
<div style="float:right">
<a href="" class="btn btn-outline-primary">수정하기</a>
</div>
</li>
{% endfor %}
</ul>
</div>
</body>
</html>앞의 것과 두가지 차이점이 있습니다.
1. head 안에 <link>태그가 있고 여기에서 부트스트랩을 불러옵니다.
2. 각 태그마다 class 라는 것을 작성하고 있습니다.
1번은 Bootstrap을 사용하기 위해 불러오는 코드입니다.
부트스트랩을 사용하기 위한 방법은 2가지인데,
첫번째 방법은 bootstrap 홈페이지에서 css파일들을 받아와 프로젝트 폴더에 집어넣는 방식
두번째 방법은 웹 링크 형태로 제공되는 css파일을 가져다 쓰도록 참조시키는 방식
3.2.4 Todo 전체 조회 뷰 만들기
다음은 뷰 입니다. Todo 데이터를 템플릿으로 넘겨주는 기능을 갖고 있습니다.
이때 완료되지 않은 Todo만 전달해야 하기 때문에 complete = False 옵션으로 필터링해야 합니다.

완료되지 않은 Todo만 전달해야 하기 때문에 complete =False 옵션으로 필터링해야함
3.2.5 Todo 전체 조회 URL 연결하기
마지막 단계는 url을 연결하는 것입니다.
우리는 메인 페이지에서 Todo목록을 보여줄 것이기 때문에 주소에 todo_list뷰를 연결하겠습니다.

path('', views.todo_list, name='todo_list')를 사용하여 루트 경로('')에 대한 요청을 views.todo_list 함수에 연결합니다. 이는 웹 애플리케이션의 루트 URL을 방문했을 때 todo_list 함수가 호출되어 실행됨을 의미합니다.
또한 앞서 작성한 todo 앱을 프로젝트 url에 연결해야합니다.
mytodo/urls.py에 todo.urls를 다음과 같이 연결합니다.
path('todo/', include('todo.urls'))를 사용하여 '/todo/' 경로에 대한 요청을 'todo.urls'로 연결합니다. 이는 'todo' 애플리케이션에서 정의된 URL 패턴을 사용하기 위한 설정입니다. 'todo.urls'는 'todo' 애플리케이션 내에서의 URL 패턴을 정의하는 모듈의 경로를 나타냅니다.
첫번째 기능인 Todo 전체 조회 기능이 구현 완료되었습니다!
3.3 Todo 상세 조회 기능 만들기
3.3.1 Todo 상세 조회 기능 컨셉
상세 조회 기능은 Todo를 선택했을 때 조회할 수 있는 기능으로,
Todo 제목과 설명을 나타내도록 구현할 것입니다.
3.3.2 Todo 상세 조회 템플릿 만들기
첫 단계는 템플릿입니다. 앞서 만들었던 템플릿과 동일하게 부트스트랩 활용 할 것.
Todo 제목과 설명을 보여줄 것이며 목록으로 다시 돌아갈 수 있도록 버튼을 만들겠습니다.
<html>
<head>
<title>TODO 목록 앱</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<h1>TODO 상세보기</h1>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<h5 class="card-title">{{ todo.title }}</h5>
</h5>
<p class="card-text">{{ todo.description }}</p>
<a href="{% url 'todo_list' %}" class="btn btn-primary">목록으로</a>
</div>
</div>
</div>
</div>
</div>
</body>
</div>
</html>
3.3.3 Todo 상세 조회 뷰 만들기
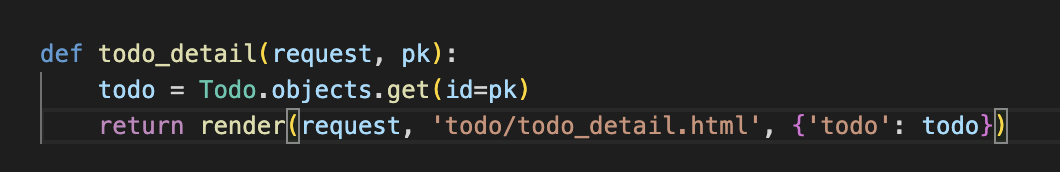
다음 단계는 뷰입니다.
선택된 Todo의 pk인 Id를 기반으로 Todo객체를 찾아
todo_detail.html로 전달할 수 있도록 작성하겠습니다.

3.3.4 Todo 상세 조회 URL 연결하기
마지막으로 url을 연결하겠습니다.
url은 /pk/로 설정하여 해당 Todo를 연결할 수 있도록 하겠습니다.

path('<int:pk>/', views.todo_detail, name='todo_detail'):
- <int:pk>는 정수 형식의 파라미터를 나타냅니다. 이 부분은 URL에서 숫자 값을 받아와서 pk라는 변수에 저장합니다.
- /숫자/ 형태의 URL에 대한 패턴을 정의합니다.
- views.todo_detail 함수를 호출하여 해당 pk 값에 해당하는 할 일의 상세 정보 페이지를 표시합니다.
- name='todo_detail'는 이 URL 패턴에 대한 이름을 'todo_detail'로 지정합니다. 이 이름은 URL 역참조를 통해 해당 URL을 참조할 때 사용됩니다
3.4 Todo 생성 기능 만들기
3.4.1 Todo 생성 기능 컨셉
Todo 생성은 제목, 설명, 중요도를 입력해야하기 때문에 입력 폼이 필요합니다.
따라서 아까 만들어놓은 todo/forms.py의 내용을 작성할 것입니다.
3.4.2 Todo 생성 템플릿 만들기
todo/forms.py에는 다음과 같이 내용을 작성합니다.

폼을 활용하여 템플릿을 작성하겠습니다.
앞서 만든 폼을 forms.as_P의 형태로 작성하면 태그 꼴로 템플릿에 폼이 생성됩니다.
<html>
<head>
<title>TODO 목록 앱</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<h1>TODO 추가하기</h1>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<form method="POST">
{% csrf_token %} {{ form.as_p }}
<button type="submit" class="btn btn-primary">등록</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</div>
</html>
3.4.3 Todo 생성 뷰 만들기
Todo를 생성하기 위한 뷰는 POST요청을 처리할 수 있어야 합니다.
POST 요청이 들어왔을 때는 폼을 검증하고 데이터를 저장할 수 있도록 하며,
GET 요청이 들어왔을 때는 폼을 포함한 템플릿 페이지를 보여주면 됩니다.

- if request.method == "POST": 조건문으로 POST 요청인 경우를 처리합니다.
- TodoForm(request.POST)을 사용하여 사용자가 입력한 데이터를 포함한 폼을 인스턴스화합니다.
- form.is_valid()를 사용하여 폼이 유효한지 확인합니다. 유효성 검사는 필드 유효성 검사 및 모델 유효성 검사를 수행합니다.
- 폼이 유효한 경우, form.save(commit=False)를 사용하여 Todo 객체를 생성하고 메모리에 저장합니다. commit=False는 임시로 저장하고 나중에 디비에 저장할 것임을 나타냅니다.
- todo.save()를 호출하여 Todo 객체를 디비에 저장합니다.
- return redirect('todo_list')를 사용하여 생성된 Todo를 확인할 수 있는 할 일 목록 페이지로 리다이렉트합니다.
3.4.4 Todo 생성 URL 연결하기
이제 url을 연결하면 완료됩니다.

3.5 Todo 수정 기능 만들기
3.5.1 Todo 수정 기능 컨셉
생성기능과 거의 동일합니다. 생성과의 차이점은 폼에 이미 데이터가 입력되어 있다는 것 뿐
따라서 수정 기능을 만들때는 생성 기능과 동일하게 작성하되,
기존 Todo 데이터를 불러와 함께 탬플릿으로 보내는 것만 구현하면 됩니다.
3.5.2 Todo 수정 뷰 만들기
생성과 동일한 템플릿 사용, 폼도 동일하게 사용하면 됨
바로 뷰를 작성하면 되는데,
뷰에서는 앞서 설명한 것처럼 폼에 기존 Todo 데이터를 전달해야함
def todo_edit(request, pk):
todo = Todo.objects.get(id=pk)
if request.method == "POST":
form = TodoForm(request.POST, instance=todo)
if form.is_valid():
todo = form.save(commit=False)
todo.save()
return redirect('todo_list')
else:
form = TodoForm(instance=todo)
return render(request, 'todo/todo_post.html', {'form': form})
3.5.3 Todo 수정 URL 연결하기

3.6 Todo 완료 기능 만들기
3.6.1 Todo 완료 기능 컨셉
1. 완료 버튼 눌렀을 때 True로 설정해주는 기능
2. 완료된 Todo만 필터링 하려 볼 수 있도록 하는 기능
3.6.2 Todo 완료 템플릿 만들기
<html>
<head>
<title>TODO 목록 앱</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
</head>
<body>
<div class="container">
<h1>DONE 목록</h1>
<p>
<a href="{% url 'todo_list' %}" class="btn btn-primary">홈으로</a>
</p>
<ul class="list-group">
{% for done in dones %}
<li class="list-group-item">
<a href="{% url 'todo_detail' pk=done.pk %}">{{ done.title }}</a>
{% if done.important %}
<span class="badge badge-danger">!</span>
{% endif %}
</li>
{% endfor %}
</ul>
</body>
</div>
</html>
3.6.3 Todo 완료 뷰 만들기
def done_list(request):
dones = Todo.objects.filter(complete=True)
return render(request, 'todo/done_list.html', {'dones': dones})
def todo_done(request, pk):
todo = Todo.objects.get(id=pk)
todo.complete = True
todo.save()
return redirect('todo_list')
Todo 완료 URL 연결하기

마지막으로 url을 연결하겠습니다.
각각 done/, done// 형태로 지정해주도록 하겠습니다.
https://link.coupang.com/a/UtLyC
백엔드를 위한 Django REST Framework with 파이썬
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'🦁멋쟁이 사자처럼 11기 > 백엔드를 위한 Django Rest Framework' 카테고리의 다른 글
| Chapter 4 - 4.2 Django REST Framework 프로젝트 구조 살펴보기 (0) | 2023.04.13 |
|---|---|
| Chapter4 Django REST Framework 컨셉 익히기 (0) | 2023.04.10 |
| 2.6.2 사진 게시물 보기 화면 만들기 (0) | 2023.04.04 |
| 2.4 Django Template 알아보기 (0) | 2023.04.02 |
| 2.1.3 프로젝트 시작하기 (0) | 2023.03.30 |